回憶需求可以參考 Day 16. 來做個 TypeScript 專案吧
昨天我們在 class Map 中加入了 addMarker() 方法,並且為它的傳入參數設定了一個 interface Mappable 把關
這樣使用 addMarker() 方法時,TypeScript 便會為我們檢查傳入參數是否合法 (Type 的部分)
今天來稍微優化一下 class Map 中對於 google 的引用
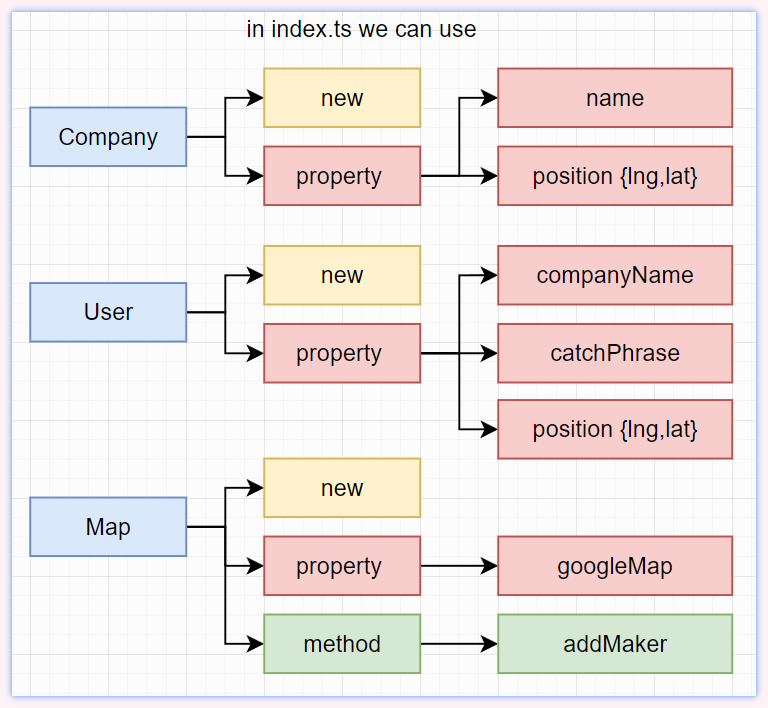
先來看一下在我們 index.ts 中,可以使用的類別以及方法

大概是這樣 ... 嗎?
我們再來看一下 Map 裡的屬性 googleMap
// Map.ts
interface Mappable {
location: {
lat: number;
lng: number;
};
}
export class Map {
public googleMap: google.maps.Map;
constructor() {
this.googleMap = new google.maps.Map(
document.getElementById("maps") as HTMLElement,
{
zoom: 5,
center: {
lat: 23,
lng: 120.6,
},
}
);
}
addMaker(mappable: Mappable): void {
new google.maps.Marker({
map: this.googleMap,
position: {
lat: mappable.location.lat,
lng: mappable.location.lng,
},
});
}
}
可以發現我們的 googleMap 其實是經由 new google.maps.Map() 建立出來的實體,它就是 Google Map class,本身有很多方法可以使用
那那那... 會有什麼問題呢?很多方法很好呀
其實問題就是它有太多方法可以使用了,我們在 index.ts 可以透過 googleMap 訪問到 Google Map Library 所有的方法

所以 index.ts 中 Map 可使用的類別以及方法應該長這樣:
所有 Google Map 下面的屬性及方法都可以直接訪問及使用

假設現在有另一個工程師參與我們的專案項目,他在 index.ts 引用 Map 的時候就會看到這些方法,可能就會覺得 「哦哦,原來有那麼多方法可以用」
但是但是但是,我們建立的 class Map 中,對於 Google Map Library 的引用也只有創建地圖的 google.maps.Map 以及新增標記點的 google.maps.Marker 這兩個
我們設計的 class Map 中只有使用到 Google Map Library 的這兩個 methods,但是其他人卻可以經由 class Map 調用到其他方法,這樣子我們的專案可能會意外的被破壞掉,我們應該只給外部的人訪問我們有審核過的方法
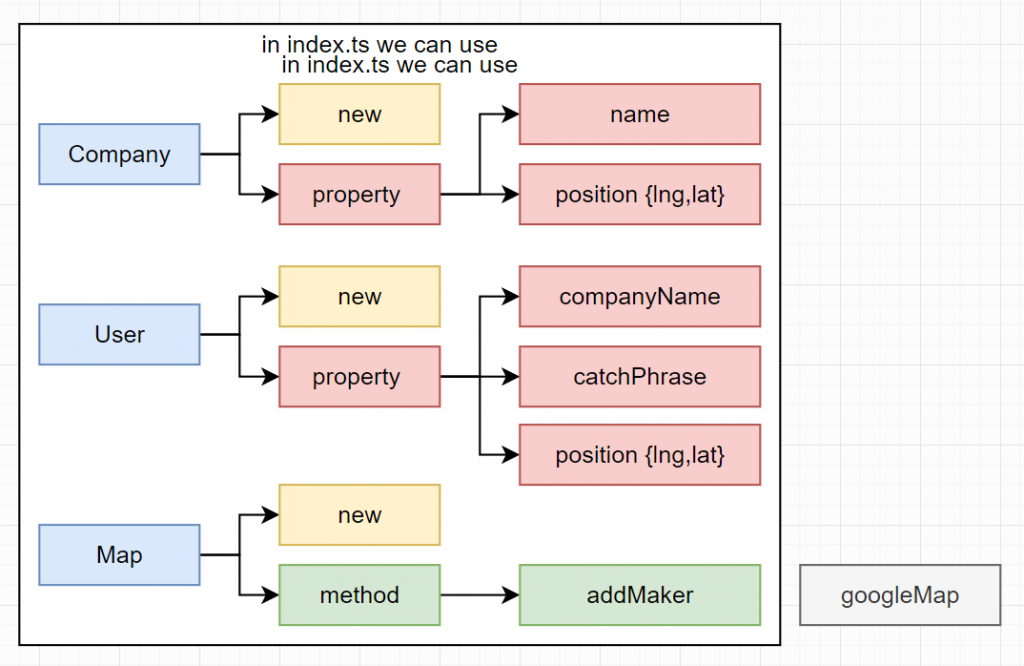
我們應該要限制別人訪問 class Map 尤其是裡面的 Google Map,讓 Map 在 index.ts 中能夠被訪問的參數變的如下圖

現在比較清楚我們的目標,我們要在索引文件 index.ts 中隱藏一部分 class 的屬性,這個優化的原因同樣不是為了效能、資安安全性,而是在開發過程中能夠更順利的協作,讓我們的程式碼能夠乾淨的做我們規畫好的事情
下面就來實作
hide on bush
我們可以新自定義一個新的 class customMap 自定義地圖 class,這個 customMap 會在 class 內部創建一個 Google Map,但會對引用他的地方隱藏這一點,因為我們不希望外部可以透過這個 class 直接調用 Google Map 的方法
為了達到這個目的我們可以使用這天 Day13. Class 之一 講到的內容 修飾符 Modifiers
// Map.ts
interface Mappable {
location: {
lat: number;
lng: number;
};
}
export class CustomMap {
private googleMap: google.maps.Map; // this way
constructor() {
this.googleMap = new google.maps.Map(
document.getElementById("maps") as HTMLElement,
{
zoom: 5,
center: {
lat: 23,
lng: 120.6,
},
}
);
}
addMaker(mappable: Mappable): void {
new google.maps.Marker({
map: this.googleMap,
position: {
lat: mappable.location.lat,
lng: mappable.location.lng,
},
});
}
}
可以發現這樣寫我們就不能再索引頁 index.ts 調用 class CustomMap 的 private 屬性 googleMap 了

其他人在外部引用 class Map 的時候,也會清楚地知道他本身有哪些我們規劃好的屬性方法可以調用

這樣我們就成功地隱藏 class Map 中不該展現的屬性囉
最後再來總結我們在索引文件 index.ts 會做的事情:
Company Class,引用其屬性User Class,引用其屬性CustomMap Class,加入一個 addMaker 方法以上是今天的內容,明天會進入點擊地圖標記的展示泡泡
